HTML、CSS学習終了!!いよいよJavaScript学習へ
こんばんは!!!
毎日ノースリーブじゃないと生活できないくらい暑がりの
トラたんです!!
いつも読んでくださってありがとうございます!
この梅雨の時期はほんとにイヤですね~
ジメジメするし、髪の毛のセットもうまく決まらないし、
早く夏が来て欲しいな!って思いますね~
<本日のプログラミング学習>
HTML、CSSの学習が終了し、いよいよプログラミング言語の一角であるJavaScriptを学習してきます!
①メッセージ部分を作ろう
②フッターを作ろう
③ヘッダーを固定しよう
④HTML,CSSのまとめ
⑤JavaScript学習、少しかじってみた
①メッセージ部分を作ろう
この部分を作る作業をしました。
引用元:
https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/slide/html/study/102/1497242592760.png

この中でもボタン部分の影や立体的なボタンを作る方法を学びました。
まず影をつけるためには、box-shadowプロパティを使います。
影の位置や影の色などを指定することができます。
また、cursorプロパティを用いることで、マウスのカーソルが対象物に乗っかることでカーソルの形を変えることもできます。
また、クリック時にボタン部分が変化するように指定すること学びました。
①セレクタ:activeというように指定します。
②box-shadowに影を消すよう指定します。
③position:relativeにtopを指定すると影の部分だけ位置を下げることができるようです
そうすることで、、、

引用元:
https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/slide/html/study/102/1497393703319.gif
になります。
②フッターを作ろう
ここでは主に企業のHPとかで見る一番下の部分のフッターを作成する方法を学びました。
ここで学んだことは、footerタグやheaderタグはクラスではないため、
CSSでは、「 . 」コンマは付けないことを学びました。
わしは付けていたので、上手く反応してくれませんでした笑笑
ごめんな~
③ヘッダーを固定しよう
ここでは画面をスクロールする際に、ヘッダーが動いてしまうのを防ぐために、
固定する作業を学びました。
position:fixedを指定することで、常に要素を画面上の指定した位置に固定させておくことができます。今回の要素は、ヘッダーを固定することです。
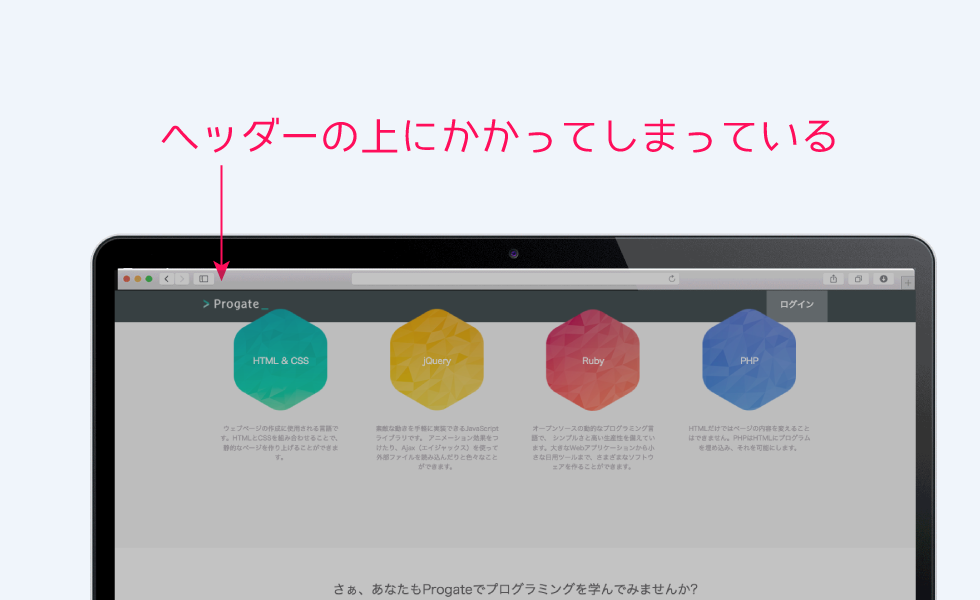
しかし、この場合だとヘッダーとコンテンツの中身の絵が重なってしまう問題が、、、

引用元:
https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/slide/html/study/102/1497490459801.png
そのため、z-indexプロパティを用いて、要素の重なりの順序を指定することができます。注意としては、positionプロパティと併用することが重要となります。
④HTML,CSSのまとめ
h1タグは見出しを作ることができる点を学びました。
もう少し極めてWebページを作成をしてみたいなと思いました。
⑤JavaScript学習、少しかじってみた
ここでは、コンソール出力方法とJavaScriptについて軽く学びました。
学習してみた感想としては、
①コンソール出力記入したあとにセミコロン忘れがちだったというのと
②コメントアウトする際、//の後にスペースを空けることを忘れてしまうので
以上の点を気をつけて明日からの学習も頑張っていきたいと思います。
本日もここまで読んでくださってありがとうございます。
是非、みなさんからもご意見いただけると嬉しいです。
わしの励みにもなりますし、新たな発見もあると思うのでよろしくお願いします!
それでは、
バイバイバイ~